I am just getting started on OpenGL ES development for the iPhone. There’s a lot of sample code out there, but it’s mostly basic stuff. This post presents (hopefully) a slightly more useful example.
I started with the existing instructions found here. I will not walk you through creating the basic template (OpenGL ES Application and Utility Application) applications in XCode–if you can’t do at least that much on your own, then it’s probably best you learn how to do that much and come back later! The following was done in XCode 3.2.2.
I will repeat the basic steps from the link above and highlight my changes, as such.
- Use the utility app as a base
- Add QuartzCore and OpenGLES frameworks
- Copy EAGLView files (*Render*, EAGLView*) across from your OpenGL template app (these last two steps are easily accomplished having both template application projects open in XCode at the same time and dragging from one project to the other.)
- In the FlipsideView.xib file change View to be type EAGLView
- In FlipsideViewController add “@class EAGLView” and an EAGLView ivar called glView and make it an IBOutlet property, so it looks like this:
- In IB FlipsideView.xib connect from File’s Owner to the new glView. At this point if you save all files in IB and invoke build and run (ignoring the @synthesize warning,) you have the basic functionality. Running in the simulator you should see this:

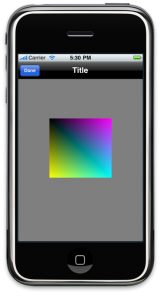
When you click the info button the flipside will appear and you should see this:

Note that we have a static image here. The code to animate the colored box is shown in the next step. - Make changes to FlipsideViewController.m methods so it looks like this:
// // FlipsideViewController.h // #import@class EAGLView; @protocol FlipsideViewControllerDelegate; @interface FlipsideViewController : UIViewController { id delegate; EAGLView *glView; } @property (nonatomic, assign) id delegate; @property (nonatomic, retain) IBOutlet EAGLView *glView; - (IBAction)done; @end @protocol FlipsideViewControllerDelegate - (void)flipsideViewControllerDidFinish: (FlipsideViewController *)controller; @end
//
// FlipsideViewController.m
// util
//
#import "FlipsideViewController.h"
#import "EAGLView.h"
@implementation FlipsideViewController
@synthesize delegate;
@synthesize glView;
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor =
[UIColor viewFlipsideBackgroundColor];
self.glView.animationFrameInterval = 1.0 / 60.0;
[self.glView startAnimation];
}
- (IBAction)done {
self.glView.animationFrameInterval = 1.0 / 5.0;
[self.glView stopAnimation];
[self.delegate flipsideViewControllerDidFinish:self];
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[super dealloc];
}
@end
At this point, build and debug, then hit the info button–you should have a bouncing box in the flip side! (Note that I’ve added the “@synthesize glView;” as I should have earlier.)
Most of the games I’ve seen present some GUI elements first to select number of players, level, etc., prior to the actual game play. I think this example presents a more realistic template for implementing that use case; selecting number of players and such can be done on the main view then a button push invokes the flip side view for game play. Good luck with your development!
12 replies on “iPhone Utility App with EAGLView on Flipside”
Hello
I did follow successfully your instructions until step 6 and it works fine.
But in step 7, the box is not animated : it remains still
Any idea why it works for you ??
Thanks
I can’t say why it is not working for you.
Below are the differences between the standard FlipsideViewController.m/.h and mine. I suggest you double check your code to make sure you’ve implemented everything in the same manner. Hint: pay close attention to the
[self.glView startAnimation];statement.$ diff ../util2/Classes/FlipsideViewController.m Classes/FlipsideViewController.m 10c10 < --- > #import "EAGLView.h" 15c15 < --- > @synthesize glView; 19c19,23 < self.view.backgroundColor = [UIColor viewFlipsideBackgroundColor]; --- > self.view.backgroundColor = > [UIColor viewFlipsideBackgroundColor]; > > self.glView.animationFrameInterval = 1.0 / 60.0; > [self.glView startAnimation]; 23a28,30 > self.glView.animationFrameInterval = 1.0 / 5.0; > [self.glView stopAnimation]; > 42,51c49 < /* < // Override to allow orientations other than the default portrait orientation. < - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { < // Return YES for supported orientations < return (interfaceOrientation == UIInterfaceOrientationPortrait); < } < */ < < < - (void)dealloc { --- > - (void)dealloc { $ $ $ $ diff ../util2/Classes/FlipsideViewController.h Classes/FlipsideViewController.h 10a11,12 > @class EAGLView; > 15a18 > EAGLView *glView; 18c21,24 < @property (nonatomic, assign) id delegate;
---
> @property (nonatomic, assign)
> id delegate;
> @property (nonatomic, retain)
> IBOutlet EAGLView *glView;
25c31,32
< - (void)flipsideViewControllerDidFinish:(FlipsideViewController *)controller;
---
> - (void)flipsideViewControllerDidFinish:
> (FlipsideViewController *)controller;
Hi
I started from scratch and it works
Thanks a lot
Hi,
Many thanks for your little tutorial. It works really fine on my iPhone, but I got a problem with the iPod. When the FlipSideView apears it shows just the old frame form a game or app which uses OpenGL. Even the glClear(..) Functions does not work.
Any Ideas?
Best regards.
I don’t know–maybe its a version thing.
My iPod touch model MB528LL running iOS 3.1.3 (7E18) doesn’t have any issues and is running the demo just fine.
Unfortunately, I am not setup to test anything earlier than iOS 3.1.3.
Hi,
You’re right! I just make added some lines of code, which were running on iPhone and not iPod Touch.
But now I got a “little” new Problem: When the FlipSide View appears (is animating), it shows the old content from the defaultFrameBuffer. When the view starts to draw (render), then everything is okay. I just tried to draw or clear the view ofter initializing the renderer, but this does not work.
Is there any Event or Call, which can be executed on the glView Object to render it?
Best regards and many thanks for your help!!
_surban
[…] wh1t3's applications, ideas, technology, solutions « iPhone Utility App with EAGLView on Flipside […]
Hi,
Iam new to the iphone applications.Iam from electronics background.Could u please differentiate between main view,flip side view and root view and also the controllers associated with those views.
could u help me in this regard
I can only refer you to the Apple Developer resources. The examples I based my code on are available under the iOS Developer Library at developer.apple.com.
Best of luck.
Bob
Can you put this app for download?
Unfortunately the app and XCode project this post was based on no longer exist. When I took a different approach to what I was working on I deleted them.
I did not quite get step #4. How did you do “In the FlipsideView.xib file change View to be type EAGLView” ?