I am just getting started on OpenGL ES development for the iPhone. There’s a lot of sample code out there, but it’s mostly basic stuff. This post presents (hopefully) a slightly more useful example.
I started with the existing instructions found here. I will not walk you through creating the basic template (OpenGL ES Application and Utility Application) applications in XCode–if you can’t do at least that much on your own, then it’s probably best you learn how to do that much and come back later! The following was done in XCode 3.2.2.
I will repeat the basic steps from the link above and highlight my changes, as such.
- Use the utility app as a base
- Add QuartzCore and OpenGLES frameworks
- Copy EAGLView files (*Render*, EAGLView*) across from your OpenGL template app (these last two steps are easily accomplished having both template application projects open in XCode at the same time and dragging from one project to the other.)
- In the FlipsideView.xib file change View to be type EAGLView
- In FlipsideViewController add “@class EAGLView” and an EAGLView ivar called glView and make it an IBOutlet property, so it looks like this:
- In IB FlipsideView.xib connect from File’s Owner to the new glView. At this point if you save all files in IB and invoke build and run (ignoring the @synthesize warning,) you have the basic functionality. Running in the simulator you should see this:

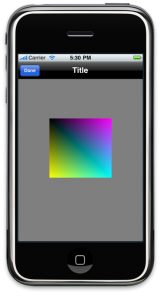
When you click the info button the flipside will appear and you should see this:

Note that we have a static image here. The code to animate the colored box is shown in the next step. - Make changes to FlipsideViewController.m methods so it looks like this:
// // FlipsideViewController.h // #import@class EAGLView; @protocol FlipsideViewControllerDelegate; @interface FlipsideViewController : UIViewController { id delegate; EAGLView *glView; } @property (nonatomic, assign) id delegate; @property (nonatomic, retain) IBOutlet EAGLView *glView; - (IBAction)done; @end @protocol FlipsideViewControllerDelegate - (void)flipsideViewControllerDidFinish: (FlipsideViewController *)controller; @end
//
// FlipsideViewController.m
// util
//
#import "FlipsideViewController.h"
#import "EAGLView.h"
@implementation FlipsideViewController
@synthesize delegate;
@synthesize glView;
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor =
[UIColor viewFlipsideBackgroundColor];
self.glView.animationFrameInterval = 1.0 / 60.0;
[self.glView startAnimation];
}
- (IBAction)done {
self.glView.animationFrameInterval = 1.0 / 5.0;
[self.glView stopAnimation];
[self.delegate flipsideViewControllerDidFinish:self];
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[super dealloc];
}
@end
At this point, build and debug, then hit the info button–you should have a bouncing box in the flip side! (Note that I’ve added the “@synthesize glView;” as I should have earlier.)
Most of the games I’ve seen present some GUI elements first to select number of players, level, etc., prior to the actual game play. I think this example presents a more realistic template for implementing that use case; selecting number of players and such can be done on the main view then a button push invokes the flip side view for game play. Good luck with your development!